jQuery is a fast, small, and feature-rich JavaScript library. Created by John Resig and released in 2006, it has since become one of the most utilized JavaScript libraries in the world. jQuery simplifies HTML document traversal, event handling, animation, and Ajax interactions for rapid web development.
jQuery is built around the principle of “write less, do more”. It abstracts away many complexities of JavaScript, making it easier to handle events, create animations, and develop AJAX applications. It’s especially known for its easy-to-use API, which works across a multitude of browsers. Due to its capabilities and simplicity, jQuery is widely adopted and preferred by many web developers.
jQuery provides an efficient way to manipulate the Document Object Model (DOM). The DOM is a representation of a web page that JavaScript can use. With jQuery, developers can easily select DOM elements, traverse them and modify their content by leveraging the power of CSS selectors. jQuery effectively bridges the gap between JavaScript and CSS, providing a way to manipulate websites in a manner that’s effective and easy to understand.
One of jQuery’s main features is an elegant approach to event handling. Instead of writing out lengthy JavaScript event handlers, developers can attach events to elements directly using jQuery’s event methods. This allows developers to write less code, making it easier to manage and debug.
Another significant feature of jQuery is its capability to create animations and effects. With simple jQuery methods, developers can show, hide, slide, fade, and animate HTML elements. This simplifies the process of adding engaging visual transitions to websites.
jQuery simplifies the process of working with Ajax, a technology that allows web pages to be updated asynchronously by exchanging data with a web server behind the scenes. This means that it’s possible to update parts of a web page, without reloading the whole page. jQuery provides several methods for AJAX functionality.
While jQuery comes with an extensive range of features out of the box, the library is also incredibly extensible. Developers can create plugins on top of the JavaScript library. This means that if a developer needs a new feature, they can build it themselves and then use it as a plugin, enhancing their jQuery experience.
To get started with jQuery, you can either download the jQuery library from jQuery.com or include it directly from a Content Delivery Network (CDN).
Including jQuery in your project is as simple as adding a script tag to your HTML:
htmlCopy code<!DOCTYPE html>
<html>
<head>
<!-- Add jQuery from a CDN -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<script>
$(document).ready(function() {
$("p").click(function() {
$(this).hide();
});
});
</script>
</body>
</html>
In the above example, jQuery is used to hide a paragraph when it is clicked on.
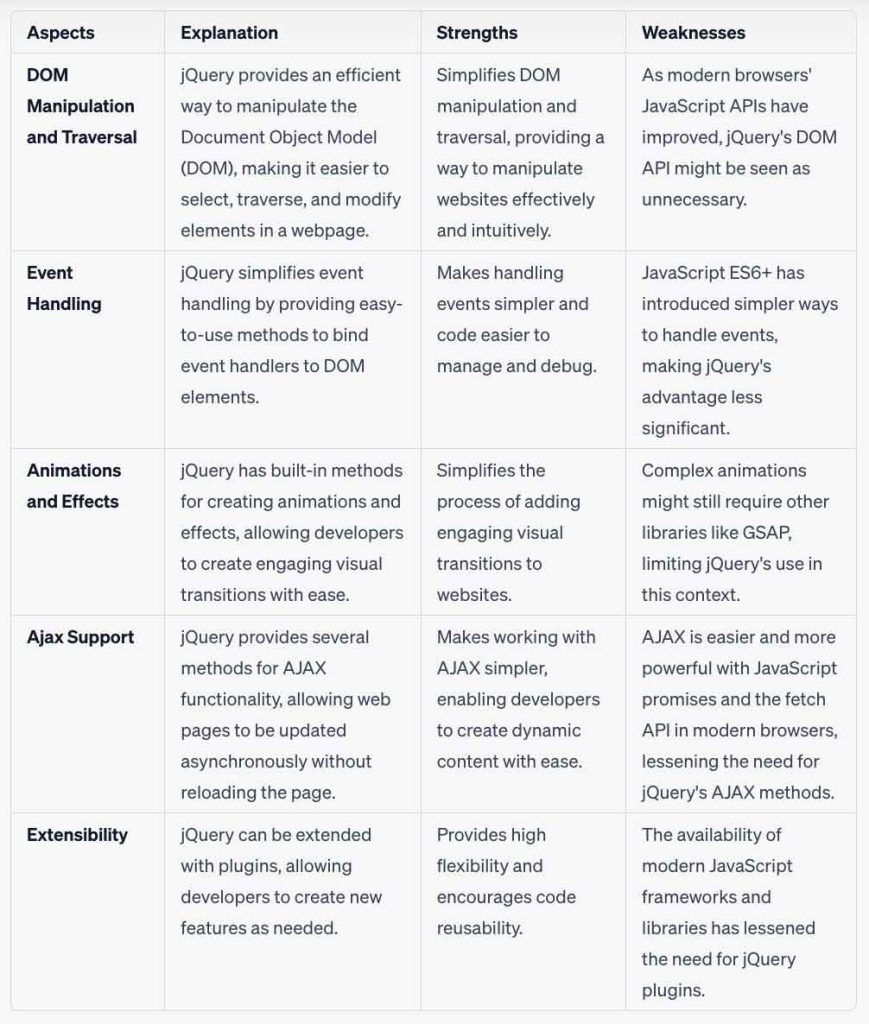
When considering whether jQuery makes sense for your technical stack, it’s helpful to look at both its strengths and weaknesses with respect to the core aspects of the libraries.

Despite the rise of modern JavaScript frameworks and libraries, jQuery still holds its place as a useful tool in a web developer’s toolkit, thanks to its simplicity, ease of use, and wide range of features. Its philosophy of “write less, do more” continues to enable developers to quickly create interactive websites with less coding effort.